Seeds
– A living design system for Plunk®
About
Seeds is the result of a multi-month dive into building a living and breathing design system for
Plunk®.
I was tasked with designing, building and maintaining the system.
Deliverables
Design System
Style System
2020 – 2023
(a.)
While Plunk shifted it’s target audience, current product, design and developer methodologies were
blocking the quick progress needed to launch Plunk Pro™ to market.
(b.)
Ideating and proposing new products or ideas was too slow. On top of this issue, building the
products from scratch with no reusable components left developers feeling like they were wasting
valuable engineering time.
(c.)
It was decided that Plunk needed an internal design system, one that would scale with the companies
needs.
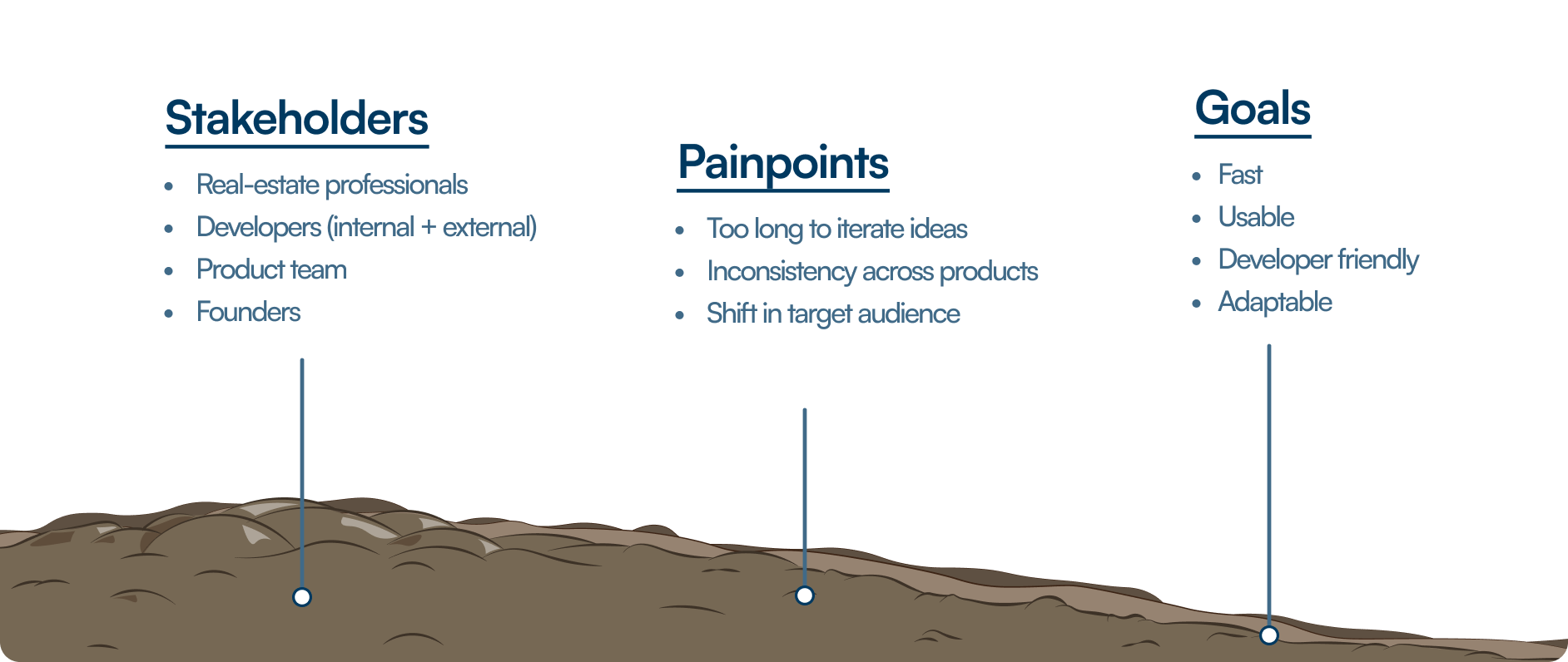
01 : Environment Study
Identify core issues with both the product team, and engineering team. Categorize issues into effort and
value level, decide on project goals and targets that would be usd to measure the projects efficacy.
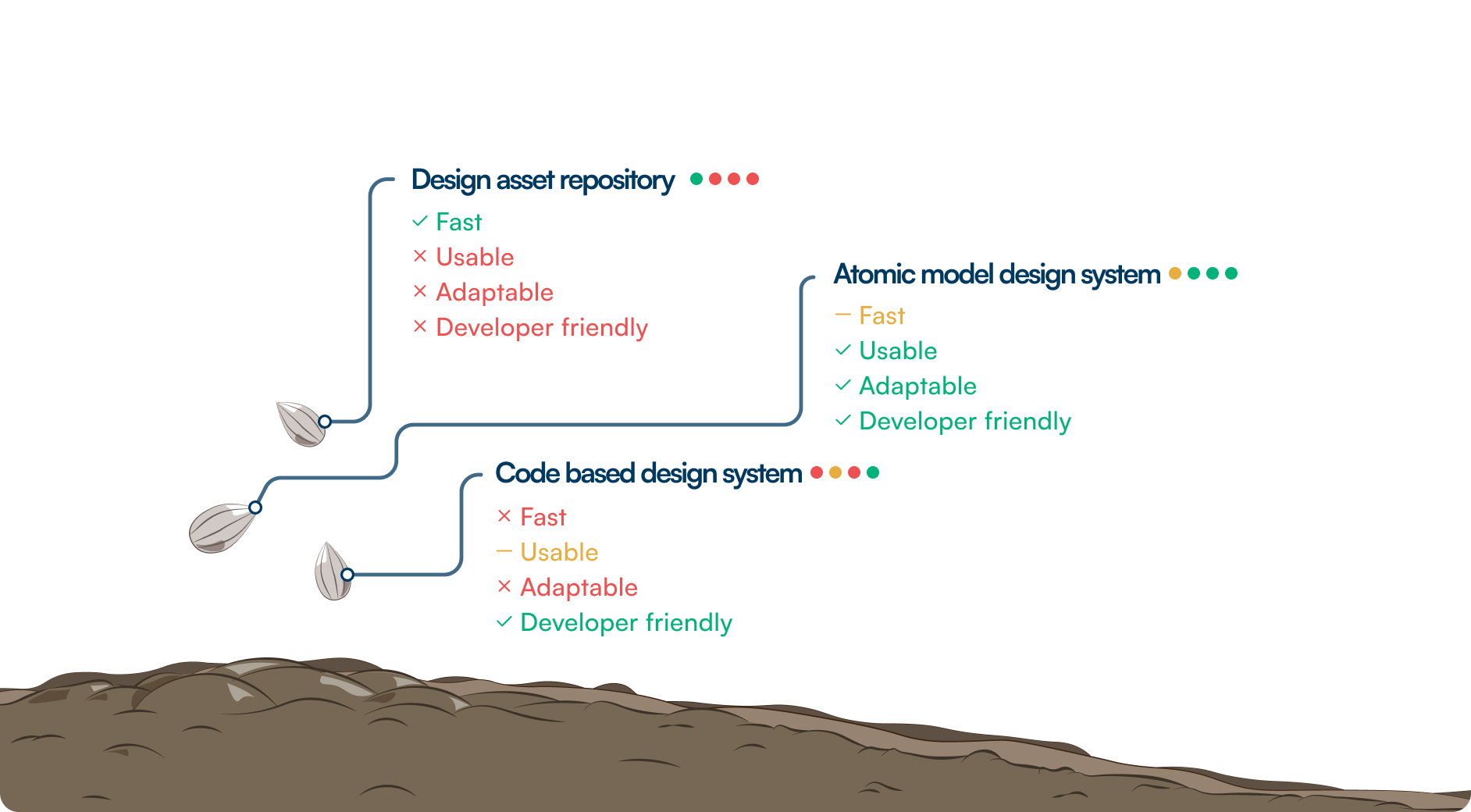
02 : Planting Ideas
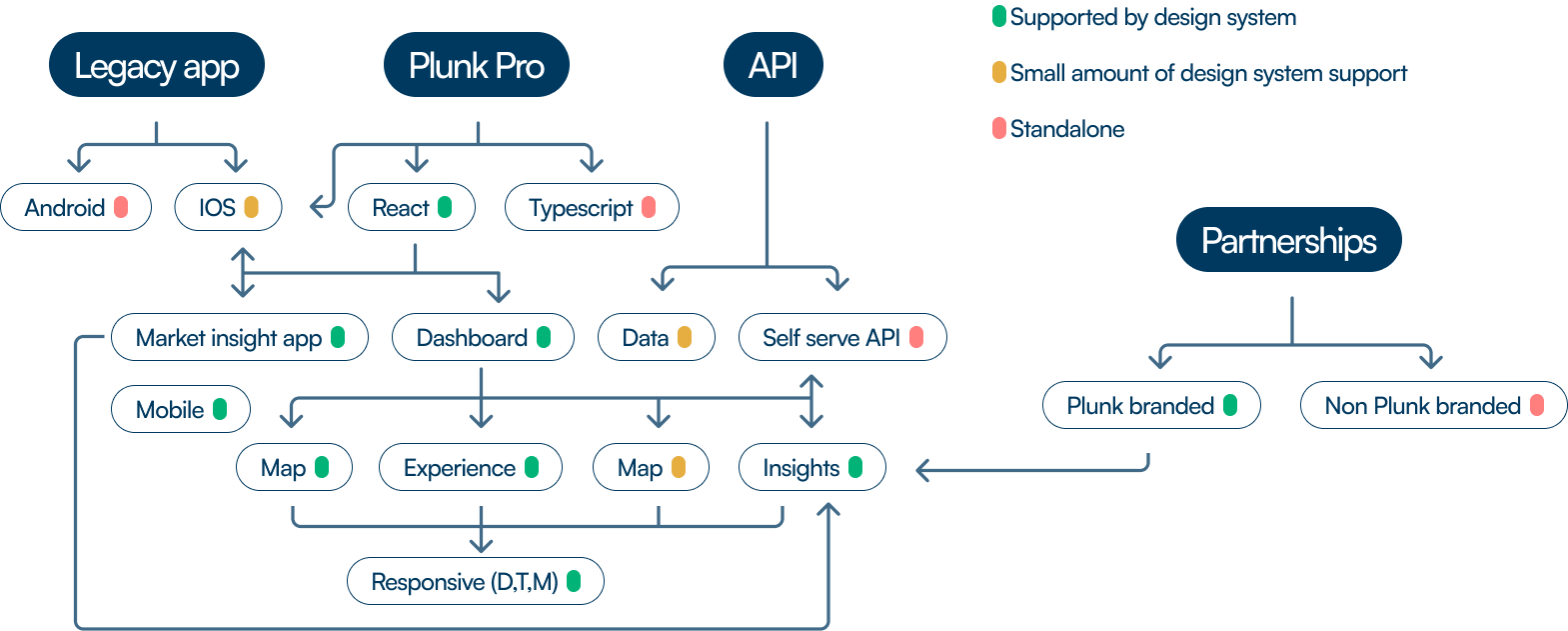
Research best methodologies, and determine which will best apply to Plunk's use case(s). Sort existing,
in progress, and future products into;
A – Supported by design system
B– Not supported by design system
Sort product parts and sketches into categorized elements following the chosen design system
methodology.
03 : Grow the System
Build the system while having checks with key stakeholders at key points along the way.
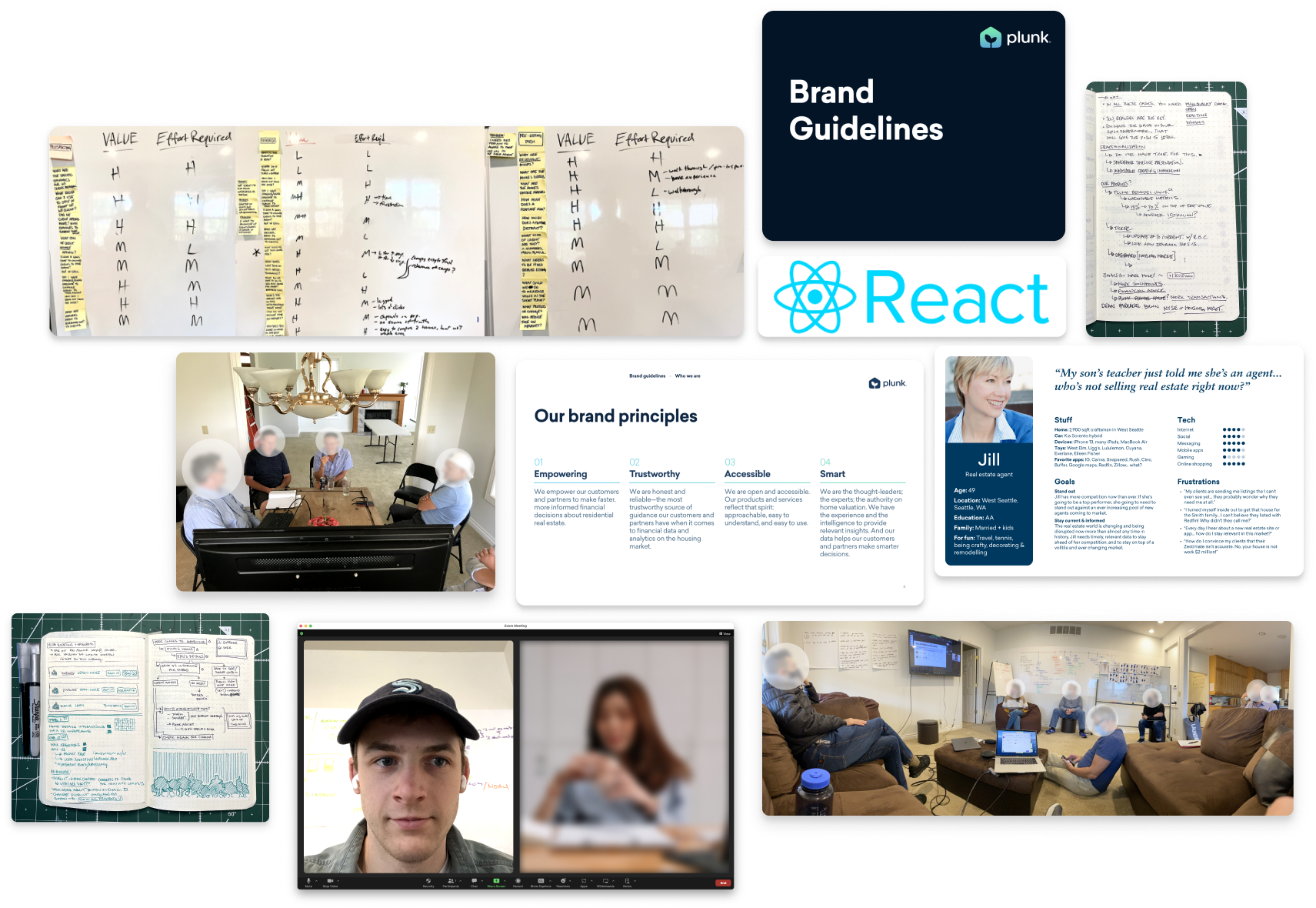
01 : Environment Study
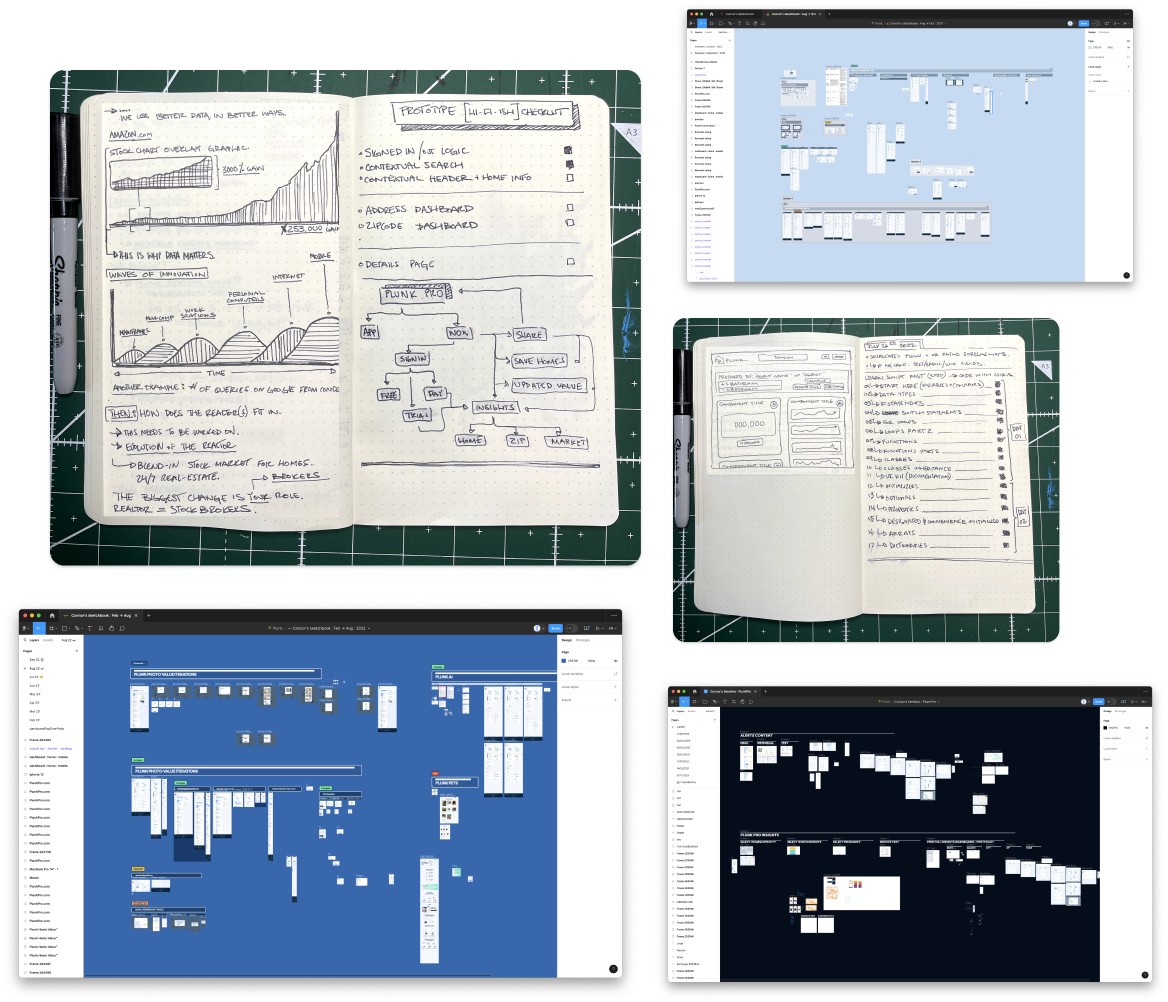
Soil Samples
01 : Environment Study
Goals
01 : Environment Study
Findings
02: Planting Ideas
Methodologies
02: Planting Ideas
Compiling Sketches
02: Planting Ideas
Product(s)
02: Planting Ideas
Planning
03 : Growing the System
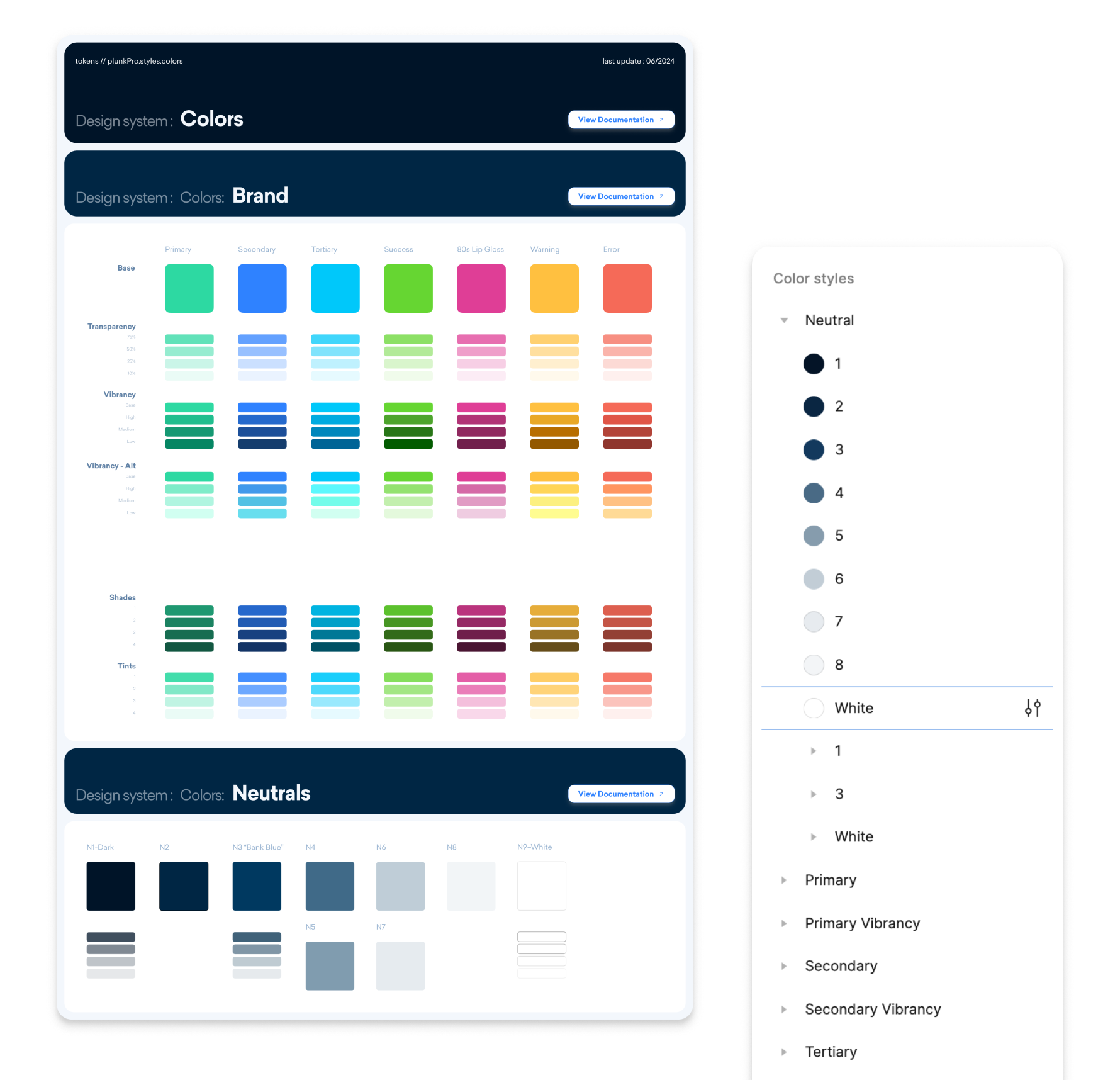
Colors
Colors were labeled, and made into elements. This ensured accurate usage of the same palette
spanning the entire suite of products. Gradients and tones were added for more flexibility across
the use cases.
03 : Growing the System
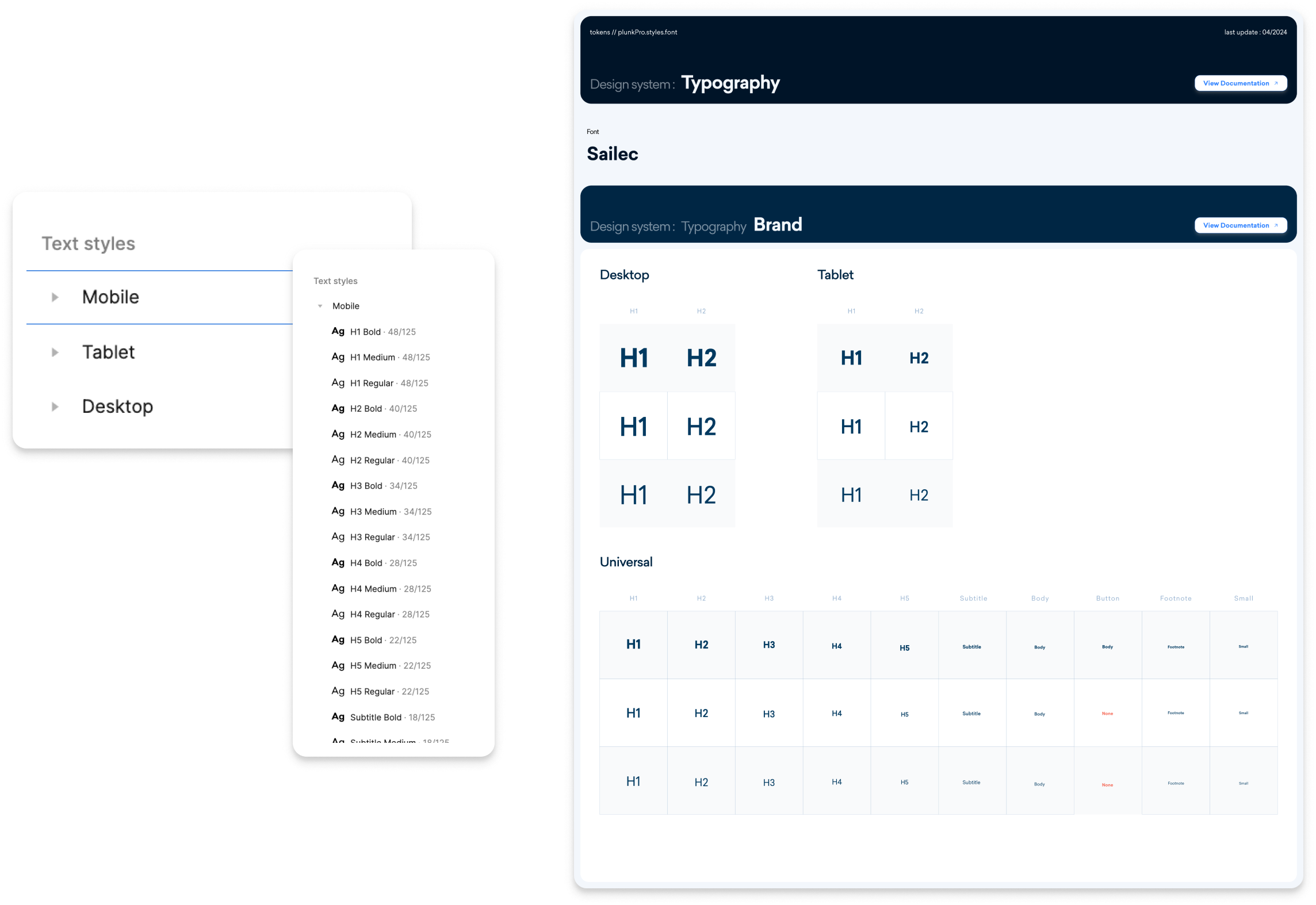
Typography
Typography was separated by each use case of the lettering. Body text was given room to breathe,
while headings were made bold and slightly squished with the purpose of acting as separation in the
product.
03 : Growing the System
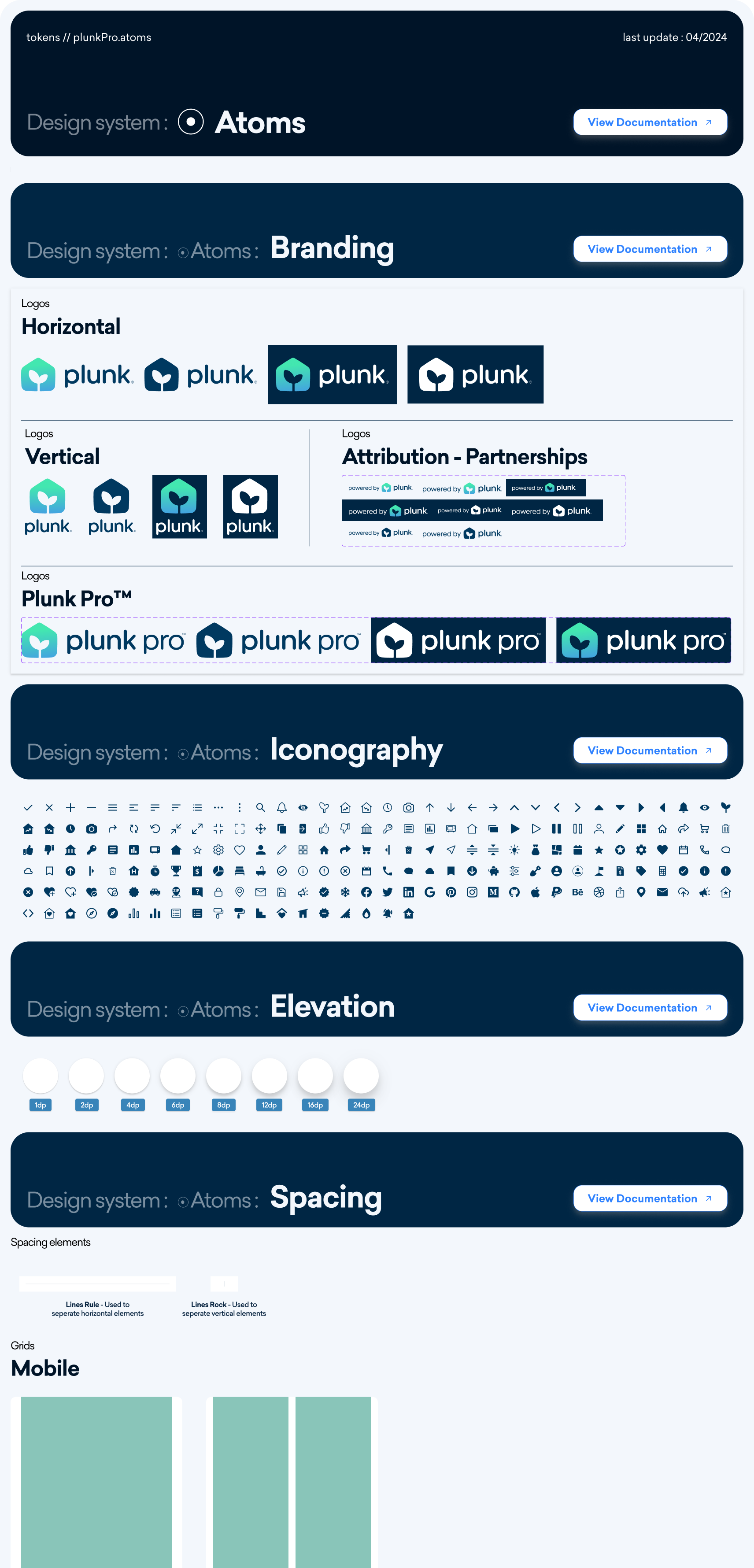
Atoms
03 : Growing the System
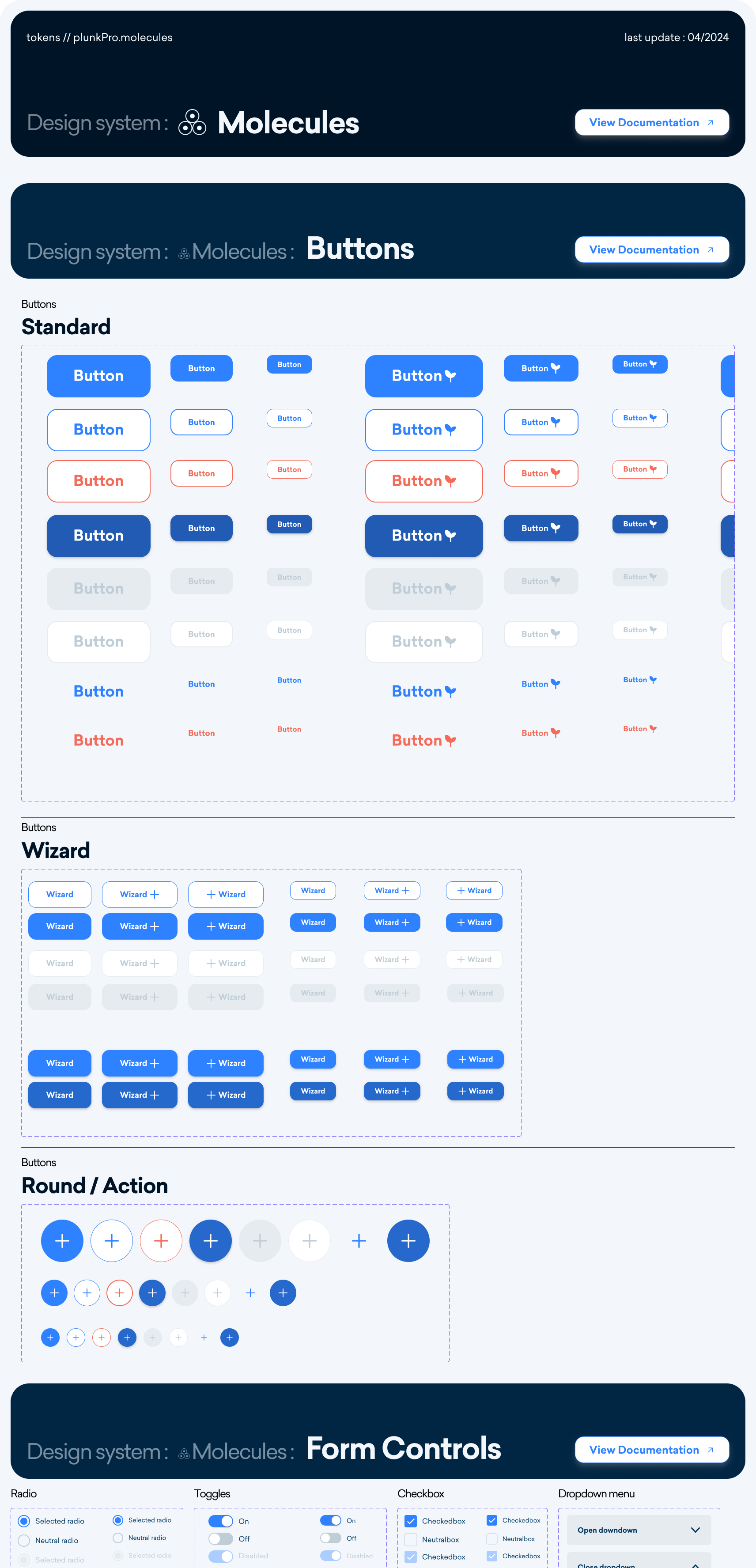
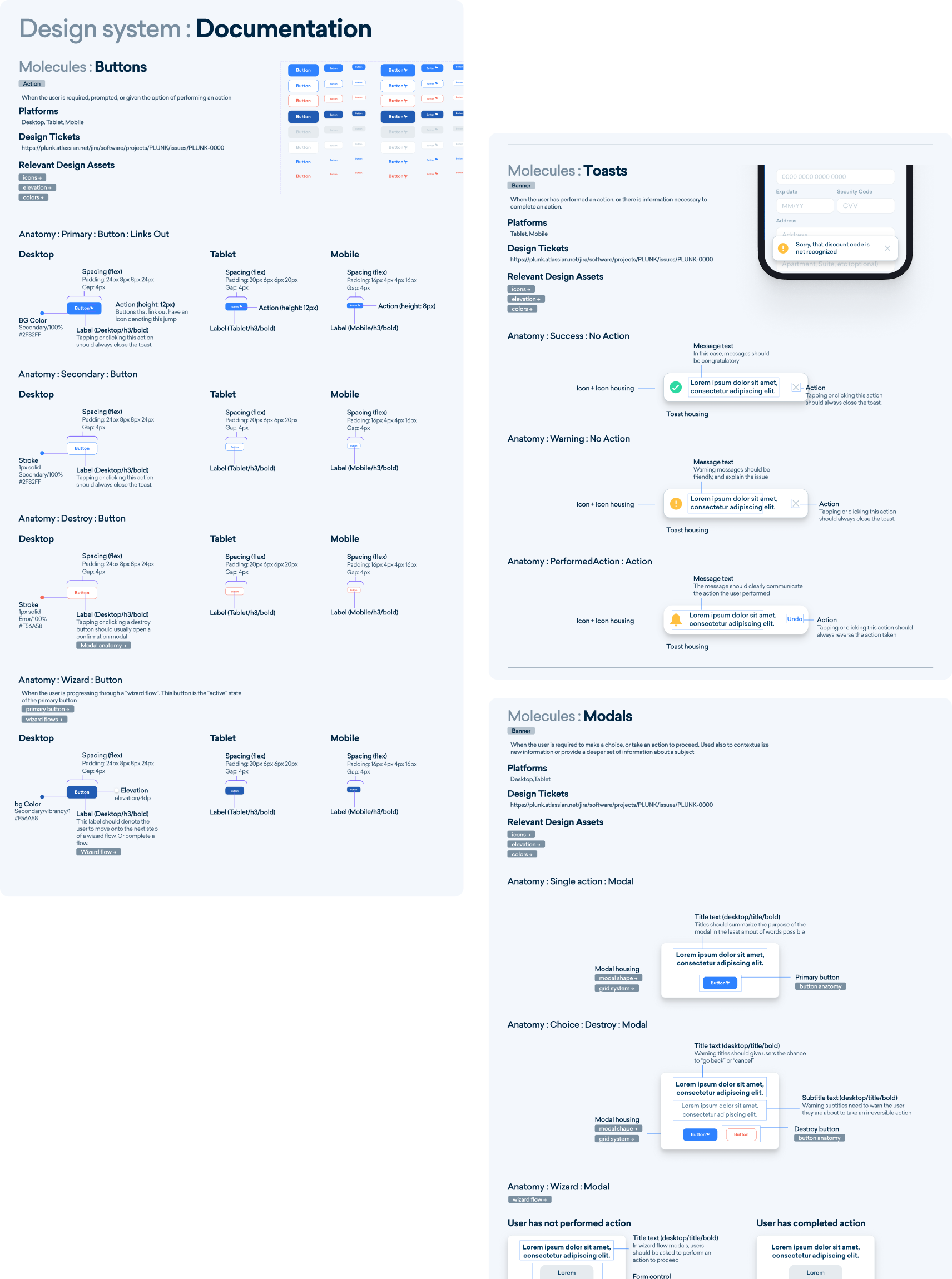
Molecules
03 : Growing the System
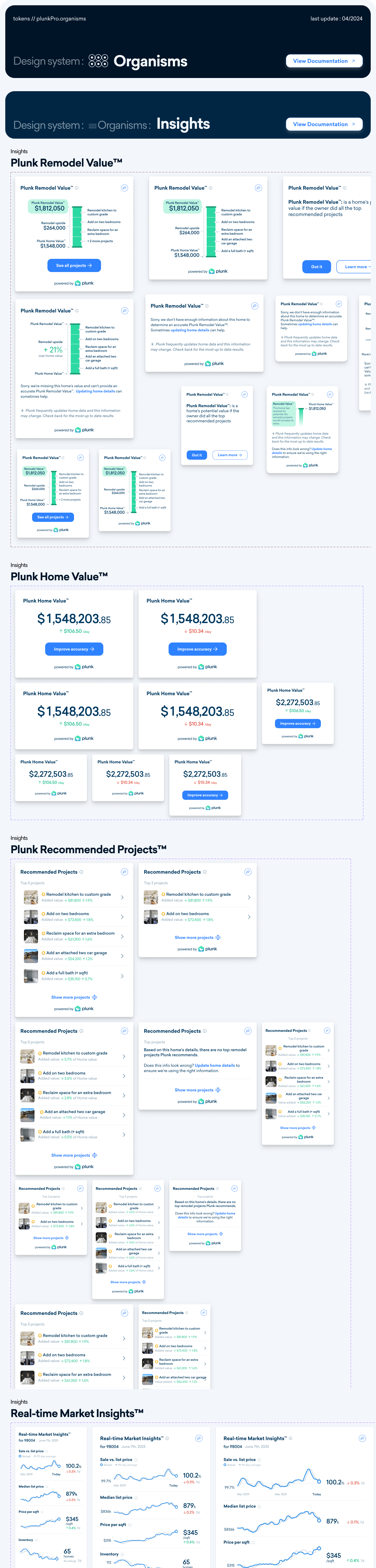
Organisms
03 : Growing the System
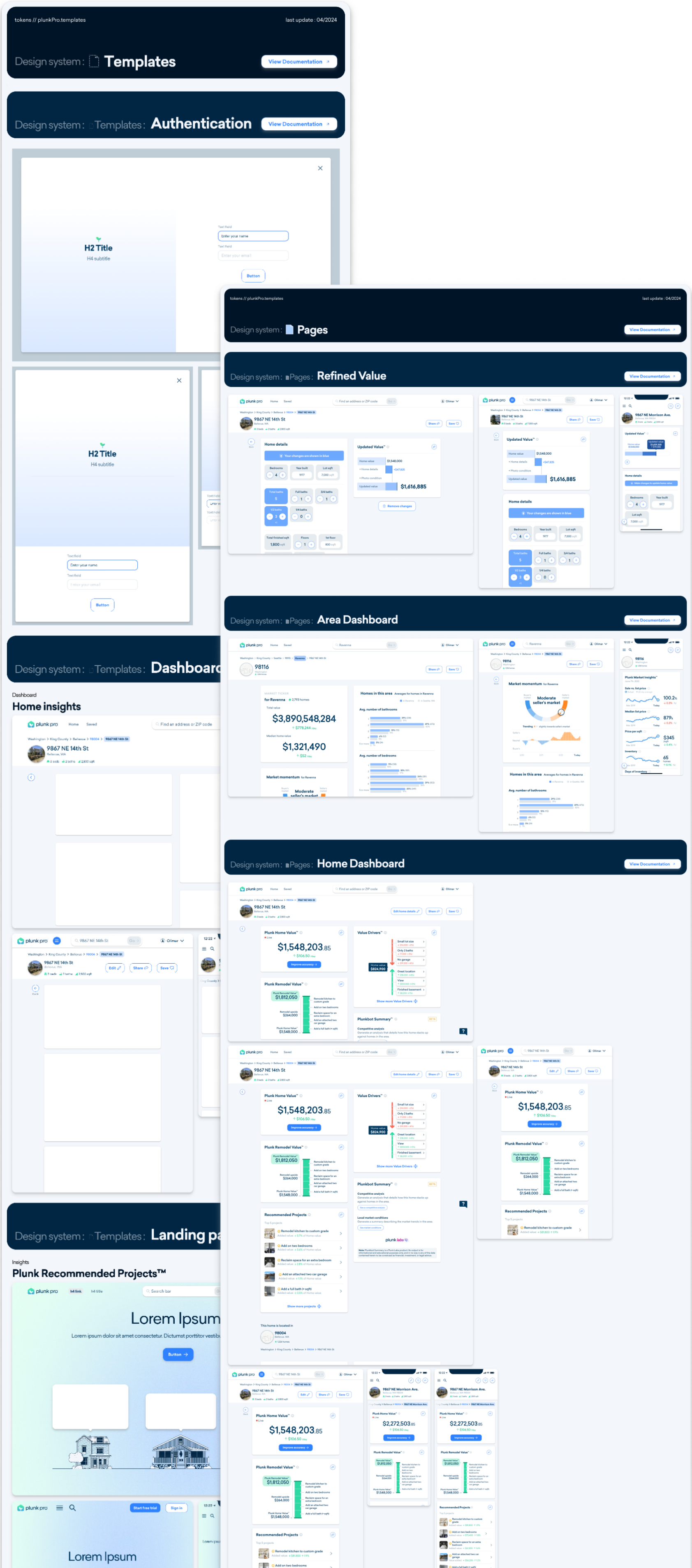
Pages + Templates
03 : Growing the System
Documentation
In order to facilitate handoffs to developers from the product team, documentation was created
and linked to the code repository.